Una de las prácticas que tiende a favorecer el posicionamiento en buscadores es la generación de enlaces en una web. Por lo general, el linkbuilding, tanto externo, como interno, dota de autoridad a un dominio y favorece una estructura jerárquica de la página.
Explicado de forma resumida, los backlinks externos son los links que enlazan a tu sitio web o a cualquiera de sus enlaces o contenido. Mientras que los backlinks internos es la generación de links internos que apuntan a nuestras propias páginas, de forma que facilita la navegación.
Se entiende así que el rol de un buen linkbuilding interno está en manos de los expertos en SEO. A lo largo de este artículo, mostraremos, primero, cómo detectar todos los links internos de nuestra web con la herramienta Screaming Frog. Y segundo, cómo visualizarlos con Gephi de forma que den una visión global, con la que se podrá identificar con facilidad la estructura y jerarquía de todos los enlaces internos de un sitio web.
Antes de utilizar Gephi: detectar y analizar los enlaces internos con Screaming Frog
Existen numerosas herramientas con las que es posible ver la estructura de enlaces de una página web. En este caso, utilizaremos Screaming Frog, programa que se puede descargar de forma gratuita, tanto para Windows, Linux o Mac, y que permite rastrear todo la estructura de un dominio, desde el CSS, HTML, PHP, etc.
Para este ejemplo, hemos utilizado la versión de pago, aunque la gratuita nos ofrece una recopilación de hasta 500 URL. Ahora, lo que nos interesa con Screaming Frog es ver cuáles son nuestros enlaces internos para, más tarde, visualizarlos con Gephi.
Para esto, basta con poner la URL que nos interese en el buscador de arriba.

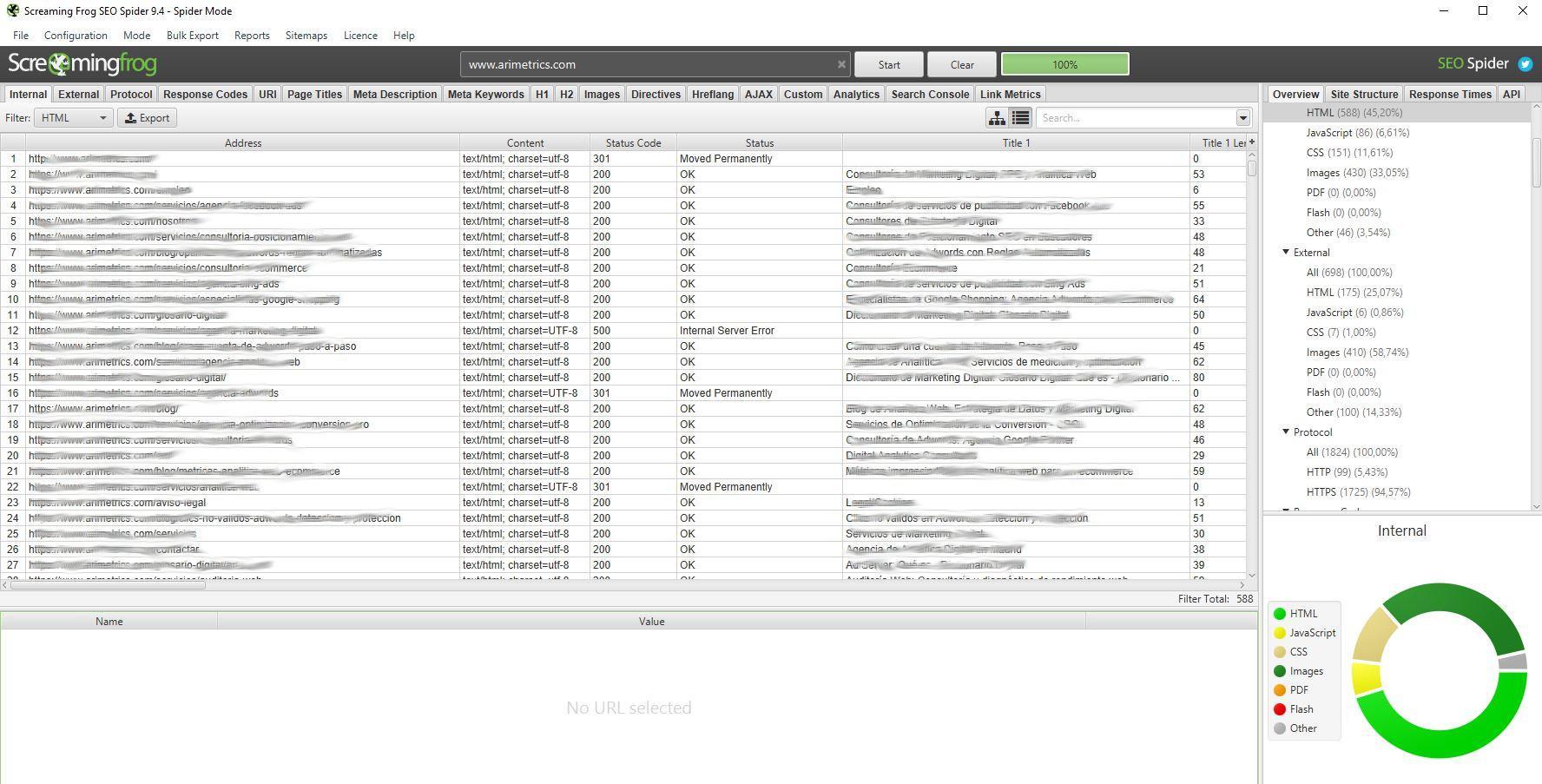
Una vez, se han cargado el 100% de los datos (proceso que se alargará varios minutos, dependiendo del tamaño de la web), nos fijamos en la pestaña de ‘Internal’. Aquí es donde están todos nuestros links internos. Para que el manejo de los datos sea más sencillo y la visualización más concreta y detallada, filtraremos por HTML (esta opción sólo está disponible en la versión de pago, pero también se puede limpiar la base de datos posteriormente, mediante filtros).
Cuando finalice su rastreo, los exportamos tal y como se muestra en la siguiente imagen:
Antes de importar los datos a Gephi, hay que limpiar la hoja de cálculo:
- Eliminar la primera fila que contiene ‘Todos los enlaces’.
- Eliminar la primera columna, ‘Tipo’.
- Cambie el nombre de la columna ‘Destination’ por ‘Target’
- Borrar el resto de columnas. Si lo prefieres, puedes dejar otras columnas como el código de estado o el texto de anclaje (anchor text). Esto dependerá de los datos que prefieras mostrar en el gráfico. En cualquier caso, los campos que nos interesan ahora son ‘Source’ y ‘Target’.
Como hemos mencionado antes, en caso de usar la versión gratuita de Screaming Frog, también será preciso hacer una limpieza de datos para filtrar las imágenes, CSS y archivos de JavaScript. De esta forma, dejaremos sólo HTML.
Importar los datos de enlaces internos a Gephi
Cuando la base de datos con todos los enlaces internos esté organizada y estructurada, será el momento de importarlos a Gephi. Para ello, seguiremos los siguientes pasos:
- Abrimos Gephi y seleccionamos la opción de ‘nuevo proyecto’
- En la pestaña de ‘archivo’ (arriba a la izquierda) clicamos en ‘importar hoja de cálculo’ (importante que esté en formato CSV)
- Continuamos con la configuración preestablecida (separado por comas, tabla de aristas y UT8)
- En las opciones de ‘parámetros de importación’, no es necesario hacer demasiados cambios, ya que además, la base de datos con la que estamos trabajando para este ejemplo, no es demasiado extensa. En cualquier caso, nos tenemos que fijar en que nuestros campos de texto contengan ‘string’ y los campos con valores numéricos estén marcados con la opción ‘integer’ o ‘float’.
- Una vez esto, antes de finalizar y si todo está correcto veremos una imagen como esta:
Calcular el PageRank y la modularidad de nuestros enlaces internos con Gephi
En caso de que el proceso de importación de nuestra base de datos a Gephi haya sido correcto, se nos presentará este cuadro negro en la pantalla que aparece al clicar la pestaña superior izquierda ‘visión general’.
Esta visualización que evidentemente no resulta útil, será la que iremos cambiando para que sea representativa.
Como vemos, a la derecha del panel está la parte de ‘estadísticas’, en la que nos encontramos varios indicadores. En esta ocasión, prestaremos atención a ‘PageRank’ y clicamos en ‘ejecutar’ con la configuración preestablecida. (Importante, cuando aquí hablamos de esta métrica no nos estamos refiriendo al Page Rank de Google, sino a un ránking que elabora el propio sistema de Gephi).
Repetimos el mismo proceso con ‘modularidad’. En esta ocasión, es posible que haya que ejecutar varias veces, para que afine de manera óptima. A diferencia de PageRank, con la modularidad no dejamos la configuración establecida, sino que desmarcamos la casilla de ‘utilizar pesos’.
La modularidad lo que hace es agrupar páginas que están más conectadas entre sí en grupos o clases. Cada una representada por un número. Por ejemplo, en nuestro caso, que estamos analizando ‘www.arimetrics.com’ , los links del blog podrían quedar representados de la siguiente manera:
Grupo 1: Blog
Grupo 2: Glosario Digital
Grupo 3: Servicios
Para revisar que el proceso que hemos seguido era el correcto, basta con irse al ‘laboratorio de datos’ (esquina superior izquierda) y comprobar que se han generado dos columnas nuevas con ‘PageRank’ y ‘modularidad’. En esta última, es conveniente mirar que las secciones que se hayan agrupado tienen sentido.
Empezamos a visualizar los enlaces internos con Gephi
Una vez realizados todos los pasos anteriores, ha llegado el momento de dar forma a nuestra visualización de enlaces internos con Gephi. Lo primero que es necesario hacer es seleccionar un modelo de gráfico en la pestaña de ‘distribución’ a la izquierda. En este caso, seleccionamos ‘ForceAtlas 2’.
Ahora, los parámetros de este tipo de gráfico van a gusto del consumidor. Se trata de elegir lo que más nos gusta visualmente o lo que creemos que representará mejor el objetivo que estemos buscando. Para este ejemplo lo que hemos hecho es modificar la sección de ‘gravedad’ y cambiarlo a 0.7 y la sección de ‘escalado’ hasta 1000.
Clicamos en ‘ejecutar’ y centramos la visualización en la pantalla con la lupa que se encuentra en la esquina inferior izquierda del dibujo. Ahora deberíamos ver algo parecido a esto. Obviamente, la visualización de los links internos cambiará dependiendo de cómo esté estructurada nuestra página web.
Como ya hemos dicho, nuestra intención con este ejemplo es representar la modularidad y el PageRank de nuestros enlaces internos. Una forma útil de hacer esto es ajustar el tamaño de los nodos basados en el PageRank y los colores en la modularidad. De esta forma, cuanto más grandes sean los nodos, mejor posicionamiento en el ránking y cuando más agrupados queden los colores, mejor jerarquía de nuestra web.
Para ello, nos situaremos en la ventana de ‘apariencia’ de la izquierda, seleccionaremos nodos, partición y elegimos modularidad. Para ver los resultados clicamos en ‘aplicar’.
Seguidamente, seleccionamos ‘nodos’, ‘ránking’ y elegimos Page Rank. Los parámetros también los puedes cambiar según convenga. Clicamos en aplicar.
Modificando la visualización con Gephi
Ahora, para dar un mayor sentido a la visualización, es recomendable etiquetar los nodos para saber qué representa cada página, ya sea con la URL, anchor text… lo que queramos visualizar. Eso sí, antes será necesario hacer pequeñas modificaciones en nuestra base de datos. Por ejemplo, si queremos agregar una etiqueta con la URL, nos tenemos que dirigir a la pestaña ‘laboratorio de datos’. Una vez aquí, seleccionaremos en los recuadros de abajo ‘copiar datos a otra columna’, y copiamos desde ‘d’ a ’etiqueta’ o ‘label’. En definitiva, la idea es poner en ‘label’ lo que queremos que se visualice.
Ahora, regresamos a la pestaña de ‘previsualización’ y ya podemos dar forma a nuestra visualización de enlaces internos. En el menú desplegable de la izquierda, en configuración predeterminada, lo más común es elegir entre: ‘por defecto’ o ‘por defecto-Aristas curvas’. Para ver los cambios que vamos realizando hay que clicar en el botón de refrescar que se encuentra abajo a la izquierda.
De esta forma, así quedaría nuestra visualización de enlaces internos con Gephi:
En el menú de parámetros, podemos ir cambiando la visualización según nuestros gustos o necesidades. Cambiar el tamaño de la fuente, las etiquetas, etc. Basta con ir refrescando y elegir, finalmente, la opción que más nos convenga.
En la visualización de links internos anterior, no están activadas las etiquetas de nodos y bordes, para no revelar la identidad de los mismos. Pero lo que podemos interpretar con este gráfico, es que hay una jerarquía óptima de backlinks internos, pues las páginas están agrupadas por bloques y vinculadas internamente. Recordemos que cada color corresponde a una sección de la web y el tamaño de los nodos, corresponde al PageRank calculado por Gephi.
En este tipo de gráficos, sería interesante también mostrar en las etiquetas el anchor text, para ver si además cumplen la misma jerarquía. Por eso es fundamental, saber lo que quieres visualizar antes de importar tu hoja de cálculo a Gephi.















